
안녕하세요! AXA입니다. 며칠 전부터 윈도우 환경에서 React Native를 이용해 애플리케이션을 개발하기 위해 삽질 중인데요. 그 후기를 써볼까 합니다.
먼저, 저는 안드로이드 애플리케이션만 깔짝할 줄 아는 개발자입니다.(안드로이드 개발은 학부때 해본 게 전부인 하수입니다.) 하지만 iOS 개발이 필요하기에 두 플랫폼을 한 번에 해결할 수 있는 React Native를 선택했습니다. iOS를 따로 공부할 여유가 없기 때문에, 그나마 익숙한 React를 사용하여 개발을 진행하기로 했습니다.
각설하고 먼저 React-Native를 개발하기 위해 개발환경을 셋팅해야 되는데요.
설치 진행 방법은 아래와 같이 크게 네 가지로 나뉩니다.
- Node.js 설치
- JDK 설치
- Android Studio 설치
- react-native-cli 설치
그럼 순서대로 설치를 하면서 개발환경 셋팅을 해보겠습니다.
Node.js 설치
Node.js는 아래사진에서 보는 사진과 같이 여러 가지 버전을 받아 설치해 본 결과 잘 되지 않았습니다(세팅문제인 듯?) 몇 번의 삽질 결과 최종적으로 node-v18.20.5-x64 버전을 설치로 마무리했습니다.

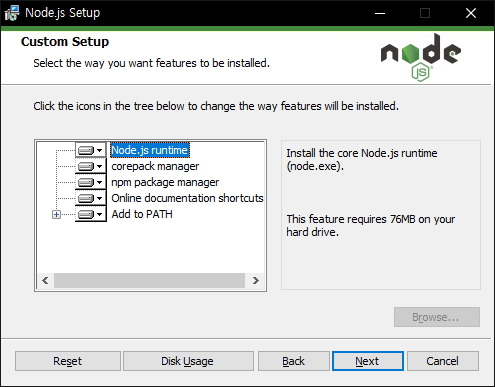
이제 설치파일을 실행시켜 설치를 진행합니다. (설치 파일은 하단에 링크를 확인하세요.)





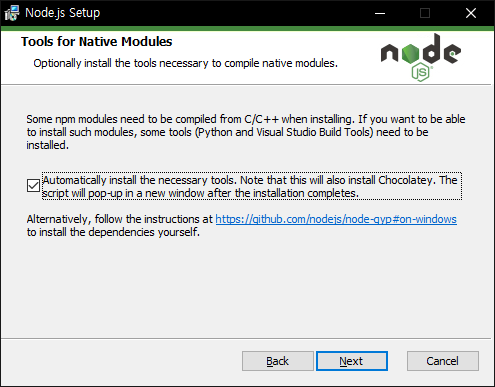
여기서 중요한 것은 Automatically install the necessary tools. Note that .. 해당 체크문은 해제해 주세요. 이것을 체크한 뒤 설치하면 react-native-cli 설치 후 프로젝트 생성 시 오류가 출력됩니다.


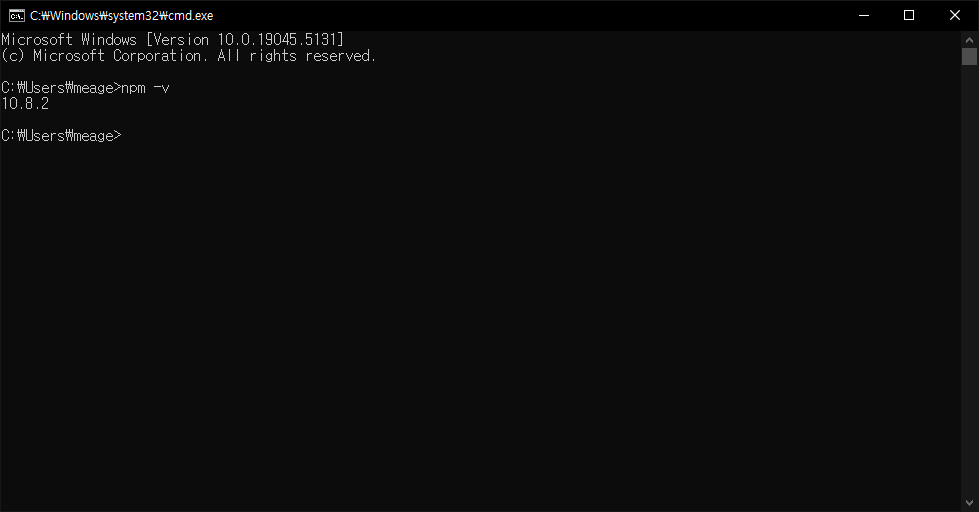
최종적으로 설치 후 node version과 npm의 version을 확인합니다. (npm은 node.js를 설치 시 자동으로 설치됩니다.)


cmd창을 열어 위와 같이 버전 정보를 출력해 봅니다.
명령어는 아래와 같습니다.
node -v //node.js 버전 정보 조회npm -v //npm 버전 정보 조회
Node.js는 아래 하단의 링크를 통해 다운로드하시면 됩니다.
Node.js — Download Node.js®
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
감사합니다.
'보드게임과 개발 > React Native' 카테고리의 다른 글
| React-Native 개발 환경부터 시작하기 2 - JDK 설치 (0) | 2024.12.01 |
|---|